
HTML METATAGS: A Simple Guidance for Web Designers, Best Way to Learn
Written by Appsbd Blog. Posted in Programming Language No Comments
One of my mottos in life, and in business is this: “If Google tells you to do something, you better get it done.”
And when it comes to using HTML metatags for SEO, none of us should be messing around.
That said, you know how it is with Google search. The algorithms are always changing and what Google deems important one year easily falls by the wayside the next. Which is why some of the meta tags you might run into are nothing more than legacy remnants of what Google used to care about.
This guide will help you focus on the meta tags you absolutely need to use and what you can do with them.
What Are HTML MetaTags?
The head of a web page contains a lot of information about the content found there. This is where you’ll find your HTML meta tags along with any CSS or JavaScript links that apply to the page.
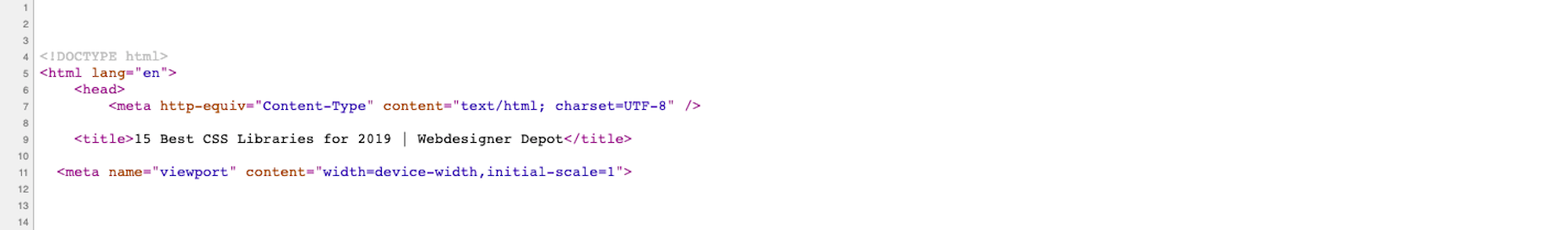
Here’s an example of how the looks for a recent WebDesigner Depot post about CSS libraries:

You can glean a few important details about the page just from this snippet:
- The (meta) title
- The meta description
- The meta content type and viewport
These are all meta tags. Most of the time, they’re written in HTML as a name/value pair. For instance
og:title" content="15 Best CSS Libraries for 2019 | Webdesigner Depot" />Essentially, meta tags are nothing more than data about your web page’s data. They never show up on the page. They’re just in the background, waiting for search bots to detect the HTML and use it to improve the page’s search result. They’re also useful for browsers, RSS feeds, and social media platforms that feed these details (and display the content) to users.
Which Meta Tags Do You Need to Use?
One could argue that all meta tags recognized by Google and other search engines are worth using. But like with everything you do in web design and development, you should pick your battles wisely.
So, rather than spend your time filling your web pages with every meta tag possible, familiarize yourself with which ones are available and which of them are worth using.
TITLE
HTML sample
<title>5 Ways to Beef Up Your WordPress Security Today</title>
What does it do?
This indicates the name of the page.
Do you really need it?
Yes, this one is non-negotiable as it tells search engines what the name of the page is.
This tag comes in handy if you want to tailor your title specifically for search results, too. So, let’s say you wrote a clickbait title so that visitors who see it on the site are compelled to click. Something like:
How to Earn a Six-figure Salary with Nothing More Than Your Laptop, Passport, and Your Best Friend
That title string is 98 characters long and there’s no way Google would ever display it in full. Rather than rewrite the title for your site, you can use the title tag to give Google one that’s more up to its standards, like:
<title>Earn 6 Figures with Your Laptop, Passport, and Your Best Friend</title>That’s 56 characters, within Google’s title limit, and works just as well as the original
DESCRIPTION
HTML sample
"description" content="Tired of running on the hourly wage treadmill? Learn how to become a travel writer and influencer and make a six-figure salary today.">What does it do?
This is a brief summary of what’s to be found on the page. In search, this is the page description that appears beneath the page title and URL.
Do you really need it?
Yep, this is another essential meta tag.
If you leave it up to Google to craft a description for the page, it will more than likely be nothing more than the first 160 characters of what it finds there. And if you have ads at the top of the page, image alt text, or anything else its machines can read, you might get stuck with a crappy meta description.
So, take the time to write one up.
CHARACTER SET
HTML sample
"UTF-8">What does it do?
This meta tag defines which character set the browser should use to interpret the content.
Do you really need it?
UTF-8 isn’t the only character set nor is it universally acceptable. So, make sure you’ve defined the default character set for your website using this meta tag.
If you’re unsure if your website needs a different character one, refer to this list. It’s safe to say that if the website is to be translated for an international audience, you’ll definitely need to use a different charset tag than UTF-8.
HREFLANG
HTML sample
<link rel="alternate" href="http://mywebsite.com/en-au/" hreflang="en-au" />
What does it do?
This tag tells Google which language or regional dialect the content of the page is written in, so it can show it to the right users.
Do you really need it?
There are a few reasons to use this meta tag:
- When you’ve built an international website with different translated versions;
- When you’ve written the content in a specific dialect, like en-us vs. en-gb;
- When your page contains a mix of languages or dialects and you want each of them to be detected.
VIEWPORT
HTML sample
"viewport" content="width=device-width, initial-scale=1">What does it do?
It provides direction on how Google should render your page on all devices, but it’s especially important in this mobile-first world.
Do you really need it?
Yes. The viewport meta tag is one that Google has gone to great lengths to explain. Basically, if you don’t include it, or it’s used incorrectly, you could disrupt the viewing experience for users on mobile devices.
That’s why Google recommends setting the content to width=device-width, initial-scale=1 every time. If you try to introduce variables like minimum-scale, you could hurt the appearance of your website as it transforms from something as simple as portrait orientation to landscape.
CANONICAL LINK
HTML sample
<link rel="canonical" href="https://mywebsite.com/blog/7-ways-to-beef-up-wordpress-security" />What does it do?
When you have duplicate content on your website, or pages that are very similar to one another, the canonical meta tag tells Google which page is the original and should have traffic driven to it.
Do you really need it?
Google doesn’t take kindly to duplicate content. But let’s say your “5 Ways to Beef Up Your WordPress Security Today” piece is a rewrite of a post called “7 Ways to Beef Up WordPress Security” from 2015.
Rather than let Google penalize you for having lookalike content on your website (and, thus, trying to rank twice for the same thing), you’ll use this meta tag to show Google where the original lives.
This would also come in handy if you changed your URL structure and want to make sure all traffic goes to the most current link.
ROBOTS
HTML sample
"robots" content="noindex,nofollow">Or:
"googlebot" content="noindex,nofollow">What does it do?
The robots meta tags tell all search bots (“robots”) or specific crawler bots (“googlebot”, “bingbot”, “duckduckbot”, etc.) how to treat a page. It usually has to do with how a page should be indexed.
Do you really need it?
By default, search engines are going to index and follow links on every page you create on your website.
There are a few reasons why you might direct the search engines to do otherwise:
- noindex: Use this when you want to hide a page from search. (Do not rely on this for security, remember: it’s only a suggestion.)
- nofollow: This is useful for blogs that accept content from contributors but don’t vet the content. That way, if affiliate links are planted on the page, Google won’t follow them.
- nosnippet or max-snippet: This controls how your text, image, or video snippet appears in search.
- noarchive: If there are older cached versions of a page, use this to prohibit search engines from showing them.
- unavailable_after:[date]: This is a good one for a limited promotion, like around Black Friday sales. While you might want to drive traffic to the page from October to December, it makes sense to get it out of search once the holidays are done and the deals are no longer valid.
GOOGLE SITE VERIFICATION
HTML sample
"google-site-verification" content="https://mywebsite.com" />What does it do?
This is one of the methods you can use to verify your site ownership for Google Search Console.
Do you really need it?
You don’t need this meta tag if you’ve chosen one of the other options. For instance, you can verify site ownership through your Google Analytics tracking code or by updating your DNS record. If you’d prefer, you can just add the HTML meta tag to your header.
TWITTER CARDS AND OPEN GRAPH (SOCIAL MEDIA)
HTML sample
og:type" content="article" />og:title" content="5 Ways to Beef Up Your WordPress Security Today" />og:description” content="Tired of running on the hourly wage treadmill? Learn how to become a travel writer and influencer and make a six-figure salary today." />og:image" content="https://mywebsite.com/media/wordpress-security-lock/" />og:url" content="https://mywebsite.com/blog/5-ways-wordpress-security/" />og:site_name” content="My Website" />What does it do?
Open Graph meta tags (like the snippet above) tell Facebook and LinkedIn how to display the metadata for a page or post shared on those social media platforms.
Twitter Card meta tags do the same, except for Twitter and usually ask for your handle (@) as well.
Do you really need it?
It can help, but it’s far from essential. In my experience, when I fill in the basic metadata (i.e. title, meta description, featured image) for a page on my website, that’s exactly what shows up when I promote it on social.
Wrap-Up
This is by no means an exhaustive list of all of the meta tags that exist.
For instance, you might run into web pages that contain legacy meta tags like the ones that declare the author, copyright, or rating. These are no longer necessary and you shouldn’t waste your time on them.
What this is, is an exhaustive list of the HTML meta tags you should be using when it’s relevant to do so.
So, focus on letting the search engines know exactly what they need to index your page while keeping your HTML docs from getting overrun by unnecessary tags.
metatags metatags metatags metatags metatags metatags metatags metatags metatags
