
How to Add a Shopping Cart to Your WooCommerce Menu
Written by Md Ferdous Hassan Alin. Posted in Mini Cart, Vitepos, WooCommerce No Comments
Selling with WooCommerce on your WordPress site is easy. It has all you need to start selling. But sometimes, you might want to add a little flair. That’s where the WooCommerce shopping cart icon comes in.
Ever been on a website and seen a little shopping cart icon in the menu? If you’re using WooCommerce, you can do that too. It lets your visitors easily see their shopping cart while they’re browsing your site.
You could write your own code to make this happen, but that’s a lot of work. Luckily, there’s a great plugin for WordPress that does it all for you.
I found a really good one that you can install and set up quickly to add a cart icon to your website’s menu. We’ll walk through how to do it step by step.
But before we get into that, let’s talk about why having a cart button on your WooCommerce site is a good idea.
What's the Point of Showing a WooCommerce Shopping Cart Icon?
When visitors land on your website, providing them with a tailored shopping journey is key. In WooCommerce, there are several methods to achieve this, one being the addition of a shopping cart icon.
The plugin we’re about to explore offers diverse display options, empowering your site users to view their cart items and totals seamlessly from any location. This eliminates the need for them to navigate to another page to check their items and totals.
This feature not only enhances the shopping experience with its smooth and engaging interface but also streamlines navigation, making it easier for customers. Let’s delve into the details of the plugin.
WooCommerce Mini Cart Drawer

The WooCommerce Mini Cart plugin puts a shopping cart button in your website’s menu. It’s super easy to download, install and set up because it’s really light.
Even though it doesn’t have a ton of settings, it still does a lot. There’s a fancier version you can buy for more features, but the free one works fine.
For such a small plugin, it does a bunch of cool stuff:
– Shows the cart icon with prices
– Shows the cart icon with items
– Shows both prices and items in the cart icon
– Only shows the cart icon when there are items in it
– Always shows the cart icon
It works well with most other plugins and you can use it in any languages.
Basically, it’s a great little tool to add a cart icon to your website’s menu.
Here’s how you get it set up:
Make sure you’ve already got WooCommerce installed and ready to go on your website. Then just follow these steps.
Install and Activate Mini Cart For WooComerce menu
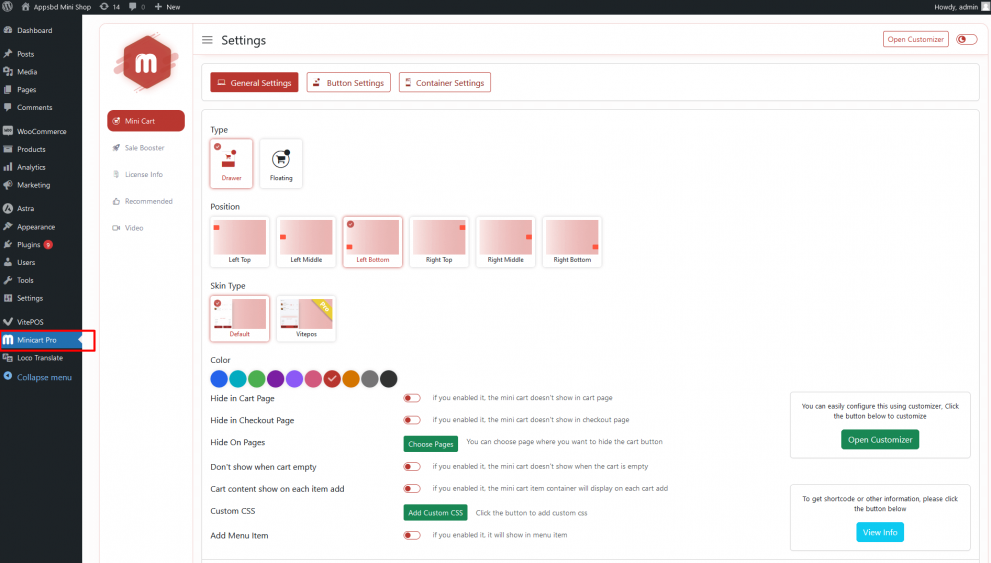
To show a WooCommerce cart button on your site, you gotta download , Install and Active the plugin. Easy peasy! Just head to your WordPress admin dashboard, go to the Mini Cart plugins Menu.

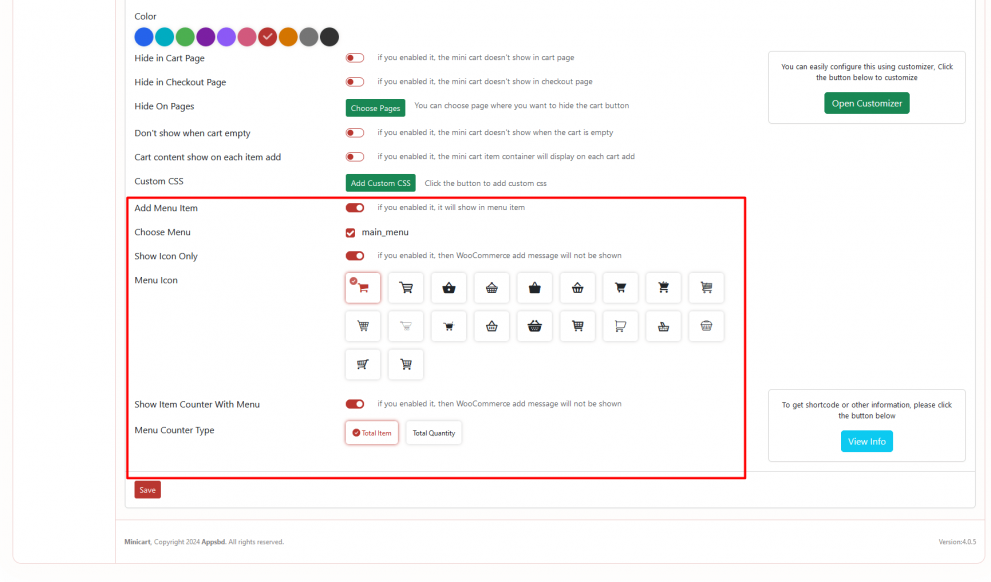
Now on mini cart Module under general setting you get a option called Add Menu Item. You have to enable it. After enable it you will get all the necessary option for the menu cart.

That’s it! Just remember to click the “Save Changes” button to make sure all your settings take effect. You’re all set now. The WooCommerce mini cart icon will show up on the front of your WordPress website just the way you wanted.
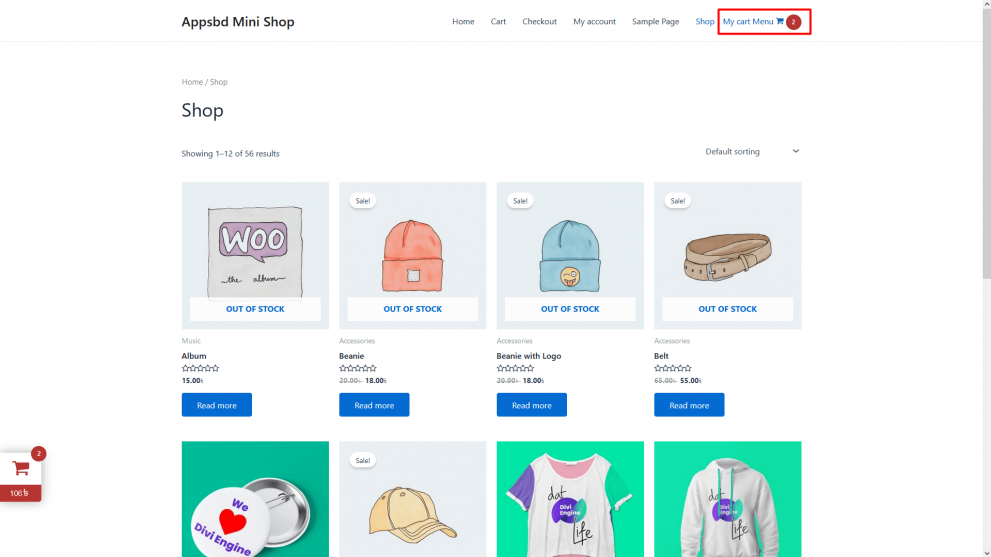
Lets See the result on E-commerce site.
We can see the a menu add with a icon at last of the WooComerce Menu.

Why we use mini Cart for the WooCommerce Menu.
A mini cart in the WooCommerce menu provides several benefits:
1. Improved User Experience:
It enhances the shopping experience by allowing users to view their cart contents without navigating to a separate page.
2. Convenience:
Users can quickly access their cart items and totals from any page of the website, reducing friction in the shopping process.
3. Streamlined Navigation:
It makes it easier for users to navigate and manage their shopping carts, leading to increased conversions and customer satisfaction.
4. Use Both Features:
Now user can use both mini cart drawer and mini cart menu at a time as they want.
Final Thoughts
Make your WooCommerce website more personalized for shoppers by adding extra features. A simple way to do this is by adding a WooCommerce cart icon. It not only makes your website look better but also makes it easier to navigate.
With the plugin, users don’t have to go to their main cart page to see what they’ve added and how much it costs. The plugin shows all of this right there. Adding extras to your WooCommerce site is a good idea. There are other ways to add features too, but starting with this cart icon is a good choice.
Now share your thoughts below in the comment section about the blog post and also if you have any other plugin then don’t forget to share it here.

